图像渐变是在两种颜色之间创建一种逐渐混合,形成线性、圆形或椭圆形的形状。
对于线性渐变,运算符可以是
gradient: gradient:fromColor gradient:fromColor-toColor
默认的 fromcolor 为白色,toColor 为黑色,除非被覆盖,例如,gradient:gray 返回从灰色到黑色的渐变。
对于径向渐变,运算符可以是
radial-gradient: radial-gradient:fromColor-toColor
线性渐变的默认值为 fromColor 在图像顶部,toColor 在图像底部。类似地,径向渐变的默认值为 fromColor 在图像中心,toColor 在图像边界。
渐变颜色可以是任何有效的颜色,根据 https://imagemagick.org.cn/script/color.php 定义。黑色/白色/灰色XX 和灰色(XX[%]) 的命名颜色是非线性灰色。对于 Linux 系统,请将 rgb(a) 和十六进制颜色括在引号中。如果使用变量表示值,请使用双引号。
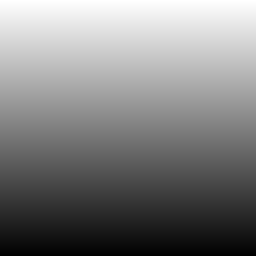
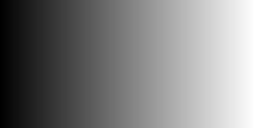
这是一个线性(而不是径向)渐变的示例
magick -size 256x256 gradient: linear_gradient.png magick -size 256x256 gradient:white-black linear_gradient.png

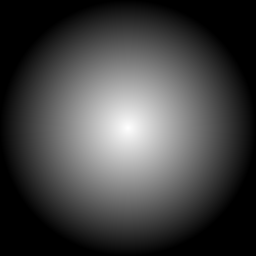
如果你想要一个径向渐变,试试
magick -size 256x256 radial-gradient: radial_gradient.png magick -size 256x256 radial-gradient:white-black radial_gradient.png

如果你想要非线性灰度渐变,则在保存输出之前添加 -colorspace RGB -colorspace gray。例如
magick -size 256x256 gradient: linear_gradient.png magick -size 256x256 gradient:white-black -colorspace RGB -colorspace gray linear_linear_gradient.png
magick -size 256x256 radial-gradient: radial_gradient.png magick -size 256x256 radial-gradient:white-black -colorspace RGB -colorspace gray linea_radial_gradient.png
渐变会受到以下定义的影响
| -define gradient:vector=x1,y1, x2,y2 | 指定从向量 1 (x1,y1) 到向量 2 (x2,y2) 的线性渐变方向。fromColor 位于向量位置 x1,y1,toColor 位于向量位置 x2,y2。 |
| -define gradient:center=x,y | 指定径向渐变中心点的坐标。默认值为图像中心。 |
| -define gradient:radii=x,y | 指定渐变的 x 和 y 半径。如果 x 半径和 y 半径相等,则径向渐变的形状将是圆形。如果它们不同,则形状将是椭圆形。默认值为图像一半宽度和一半高度的最大值。 |
| -define gradient:angle=角度(以度为单位) | 对于线性渐变,这指定了从 fromColor 到 toColor 的渐变方向,相对于北方(向上)以顺时针方向为正。对于径向渐变,这指定了渐变从其正常的 X-Y 方向以顺时针方向旋转的角度。 |
| -define gradient:bounding-box=宽度x高度+x+y | 将渐变限制在比图像尺寸更大或更小的区域。如果边界框定义的区域小于图像,则 fromColor 为背景色。 |
我们还支持两个用于设置线性渐变方向和径向渐变形状的便利定义。
| -define gradient:direction={西北, 北, 东北, 西, 东, 西南, 南, 东南} | 指定线性渐变方向朝向顶部/底部/左侧/右侧或对角角。 |
| -define gradient:extent={圆形, 对角线, 椭圆形, 最大, 最小} | 指定以图像为中心的径向渐变的形状。圆形和最大值即使对于矩形图像,也会绘制半径等于图像一半宽度和一半高度中较大的一个的圆形径向渐变。圆形和最大值选项等效于默认径向渐变。最小值选项即使对于矩形图像,也会绘制半径等于图像一半宽度和一半高度中较小的一个的圆形径向渐变。对角线选项即使对于矩形图像,也会绘制半径等于图像一半对角线的圆形径向渐变。椭圆形选项为矩形图像绘制椭圆形径向渐变,半径等于图像一半宽度和一半高度。 |
例子
默认的线性渐变也可以通过以下任何一种方式生成(或者通过反转方向并交换 fromColor 和 toColor)
magick -size 256x128 -define gradient:direction=north gradient:black-white linear_gradient_default.png magick -size 256x128 -define gradient:angle=0 gradient:black-white linear_gradient_default.png

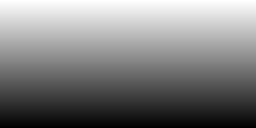
以下的等效项
magick -size 128x256 gradient: -rotate 90 linear_gradient_east.png
可以通过以下任一方式生成(或者通过反转方向并交换 fromColor 和 toColor)
magick -size 256x128 -define gradient:direction=east gradient:black-white linear_gradient_east.png magick -size 256x128 -define gradient:angle=90 gradient:black-white linear_gradient_east.png

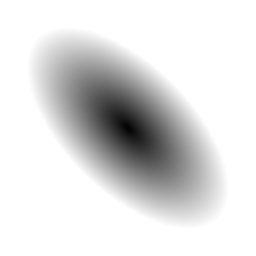
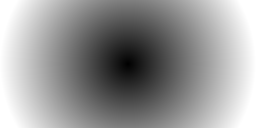
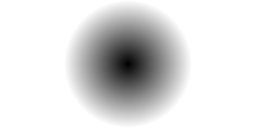
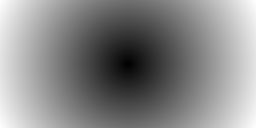
以下是分别针对“最大/圆形/默认”、“最小”、“对角线”、“椭圆形”和 45 度旋转椭圆形情况的径向渐变示例,从中心的黑色到边界的白色。
magick -size 256x128 radial-gradient:black-white radial_gradient_maximum.png magick -size 256x128 -define gradient:radii=128,128 radial-gradient:black-white radial_gradient_maximum.png

magick -size 256x128 -define gradient:extent=minimum radial-gradient:black-white radial_gradient_minimum.png magick -size 256x128 -define gradient:radii=64,64 radial-gradient:black-white radial_gradient_minimum.png

magick -size 256x128 -define gradient:extent=diagonal radial-gradient:black-white radial_gradient_diagonal.png

magick -size 256x128 -define gradient:extent=ellipse radial-gradient:black-white radial_gradient_ellipse.png magick -size 256x128 -define gradient:radii=128,64 radial-gradient:black-white radial_gradient_ellipse.png

magick -size 256x256 -define gradient:radii=128,64 -define gradient:angle=45 radial-gradient:black-white radial_gradient_ellipse_angle45.png